WordPressの「ウィジェット」であなたのブログを効果的に見せよう
この記事では、WordPressの「ウィジェット」設定から、あなたのブログを読み手にとって便利にする手順について解説します。(WordPressを初めて使う超初心者の方向けの解説です。)
- ウィジェットとは何か
- WordPressの「外観」→「ウィジェット」の設定方法
前回の記事では、WordPressの「カスタマイズ」の設定手順について解説しました。
「カスタマイズ」の設定により、配色やどこに何を配置するかなど、あなたのブログのデザインが決まってきたと思います。

今回は、このWordPressメニューの「ウィジェット」から、あなたのブログを読者が便利に使えるように設定する方法を解説していきます。
また、ブログメニューについても少し解説します。
WordPressの「ウィジェット」はどこにある?

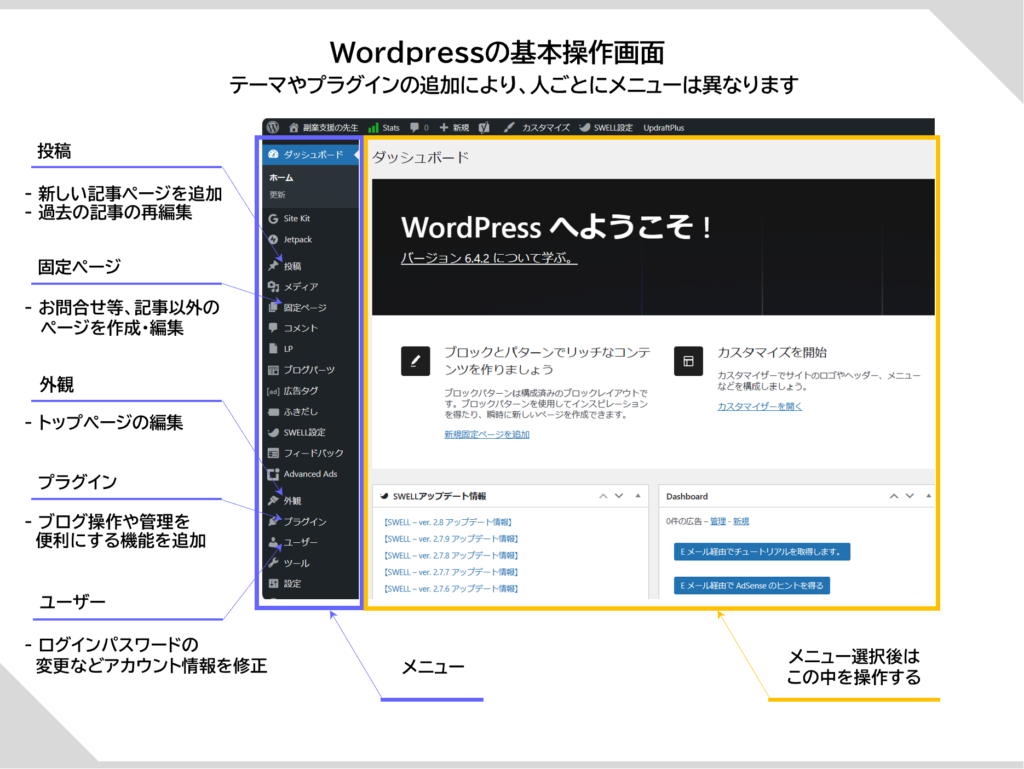
まずは、Wordpressにログインしてください。ログインしたあとの基本操作画面は上の図のようになっています。(基本操作画面は、使っているWordPressテーマやプラグインによって人それぞれ若干違ってきます。)
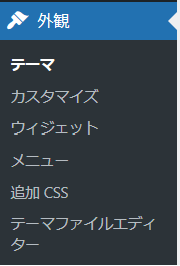
この中で、「外観」をクリックしてみると、以下のようなサブメニューが現れます。

そして、この記事で解説する、「ウィジェット」がこの中にあります。
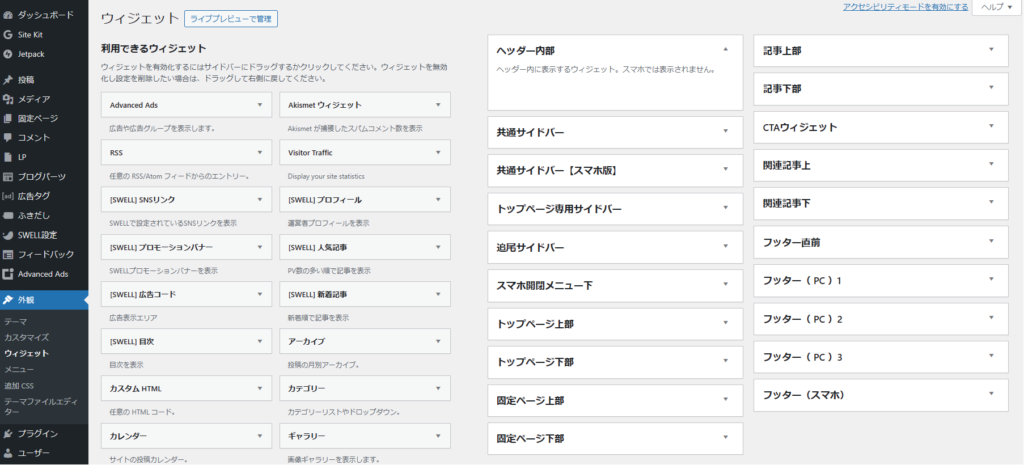
ウィジェットをクリックすると、以下のような画面が現れます。本日は、この使い方を解説します。

WordPressのウィジェットとは
そもそも、ウィジェットとは何か。これを説明するために、例えば次のようなシチュエーションを考えます。
もしあなたが、すべての記事にあなたのプロフィールを掲載したいとします。この場合、記事を書くたびにあなたのプロフィールを書いていたら手間です。
そこで、ウィジェットの出番です。ウィジェットは、例えばすべての記事の下や、すべての記事に表示されるヘッダー・フッター・サイドバーなどに、あなたが差し込みたい情報が自動的に挿入されるように設定できるのです。
副業支援の先生のウィジェット使用例

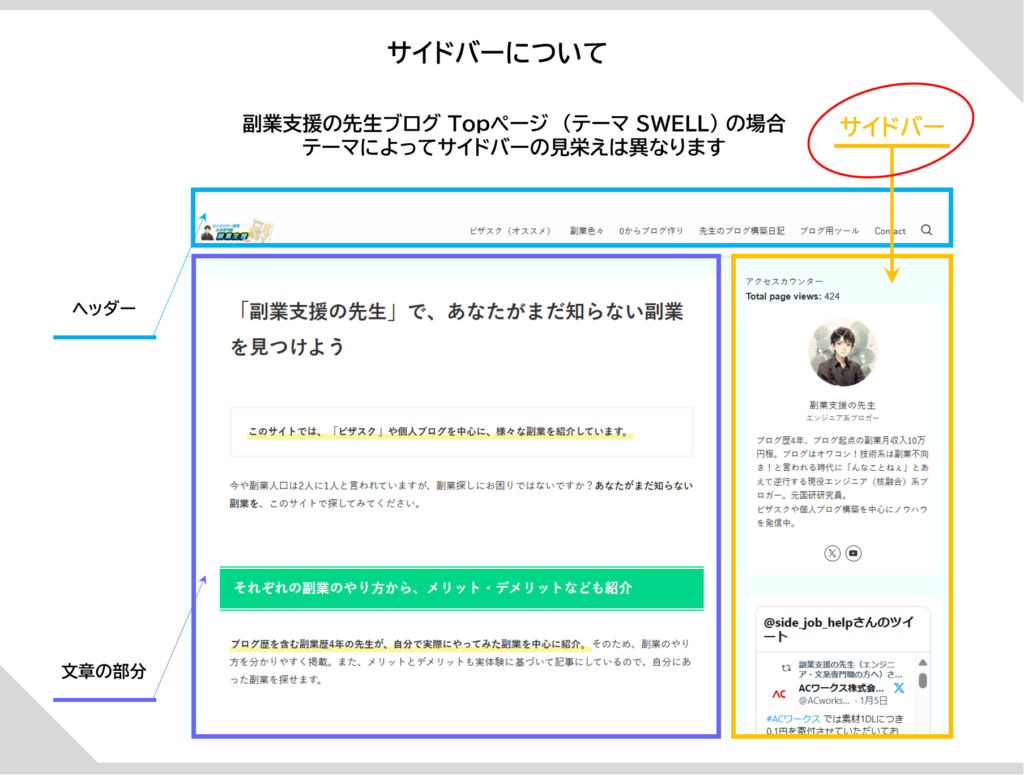
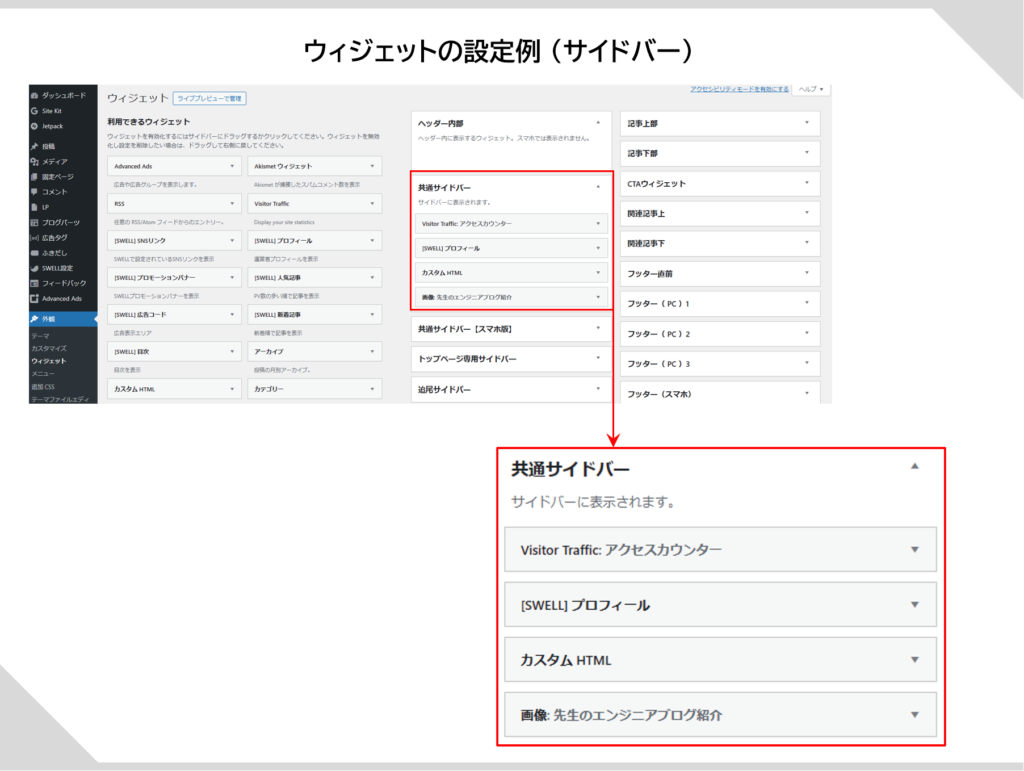
当サイト「副業支援の先生」での実際のウィジェット使用例を紹介します。上の図で、サイドバーと書いてあるところを見てください。当ブログでは、このサイドバー内の情報がすべての記事で表示されるように設定しています。
そして、このサイドバー内に表示する情報として、以下のものを設定しています。
- アクセスカウンター
- プロフィール
- X(旧Twitter)
- 先生のエンジニアリングブログ「核融合の先生」へのリンク画像(上の図では見えていない)
これらを、「ウィジェット」で設定していますが、その実際の設定状況を表したのが、以下の図で赤く囲ったところです。

赤色の四角の中に、次のような文字が見えるかと思います。
- Visitor Traffic:アクセスカウンター
- [SWELL]プロフィール
- カスタムHTML
- 画像:先生のエンジニアリングブログ紹介
これらの①~④の設定と、1つ前の①~④が対応しているということです。
ウィジェットの使い方
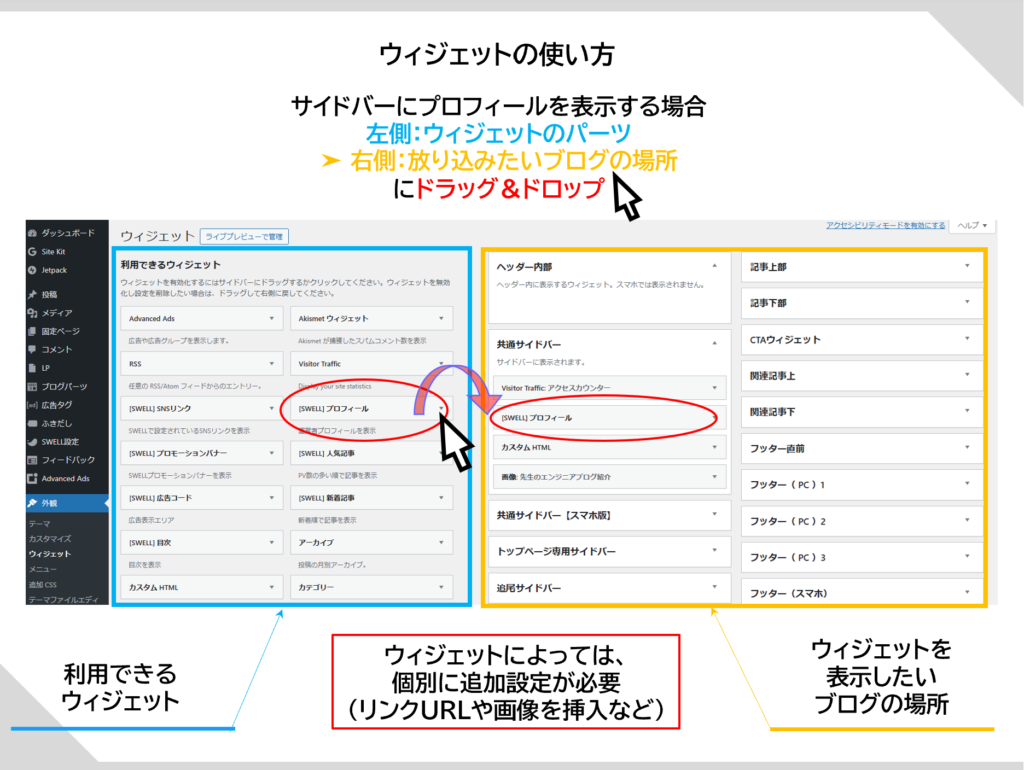
それでは、具体的なウィジェットの使い方を、下の図を使って解説します。といってもそれほど難しくありません。
左側の「利用できるウィジェット」の中に、たくさんのパーツがあります。これをドラッグ&ドロップ:つまり、クリックを押し続けたままで、右側の放り込みたい場所に持っていきます。

上の図をクリックして拡大して見てください。例えば1つ前の章で紹介したように、先生のプロフィールをサイドバーに入れ込むためには、左側のウィジェットパーツ「プロフィール」を、右側の「共通サイドバー」にドラッグアンドドロップすることで、設定しています。
ウィジェットの項目によっては、その後に画像を挿入したり、リンク先のURLの入力が必要なものも多数あります。ただ、基本的なウィジェットの使い方は、このようにドロップ&ドロップです。
Woedpressの使い方の基本 まとめと注意
この記事では、Wordpressのウィジェットの使い方について解説しました。
なお、使えるウィジェット項目は、ブログのテーマによって全然違います。(今回紹介した例は、副業支援の先生ブログでも使われている「SWELL」というテーマのウィジェットです。)
そこで、どのようなウィジェットがあなたのブログテーマで使えるのか色々と試してみましょう。
また、ウィジェットを一旦設定したら、本当に自分のブログに反映されているか、実際のあなたのブログを確認しましょう。









コメント
コメント一覧 (2件)
Howdy! Someone in my Myspace group shared this site with us so I came to check it out.
I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers!
Terrific blog and amazing design.
Appreciating the hard work you put into your site and detailed information you present.
It’s nice to come across a blog every once in a while that isn’t
the same outdated rehashed material. Wonderful read! I’ve bookmarked your site
and I’m adding your RSS feeds to my Google account.