WordPress(ワードプレス)の使い方の基本を理解しよう
この記事では、Wordpress(ワードプレス)の使い方の基本を、ブログ制作の超初心者の方向けに解説します。実際のWordpress設定画面の図などを使って、分かりやすく解説したいと思います。
- WordPressにログインした後の基本操作画面について
- WordPressで主に使うメニュー項目である、外観・投稿・固定ページ・プラグイン・ユーザーの概説
以下の前回の記事では、WordPressのブログの仕組みについて解説をしました。

WordPressは、このブログの仕組み・構造に沿って、あなたのブログを構築できるツールです。
初めての方も、この記事を見ながら、実際にWordpressを動かしてみましょう。
まずはWordpressにログイン
まずは早速、Wordpressにログインしてみましょう。
WordPressにログインするには、あなたのWebサイトのURLに、「/wp-admin/」を後付けします。
例えば、 http://●●●.com/wp-admin/ のような形です。(ブックマークやお気に入りに登録しておきましょう。)
このように入力すると、次のようなWordpresssへのログイン画面が現れます。

ここに、Wordpressの初期設定を行った時に設定した、
- ユーザー名
- パスワード
を入力すればログインできます。
たまに、何回もログイン情報入力を求められることがありますが、不正アクセスを防止するためですので、気にせず入力してください。
なお、Worpressのユーザー名とパスワードを、どのタイミングで設定したか忘れてしまった方は、こちらの記事を読んで思い出してください。(Xserverでレンタルサーバーを契約した方向け。)

WordPressの基本操作画面

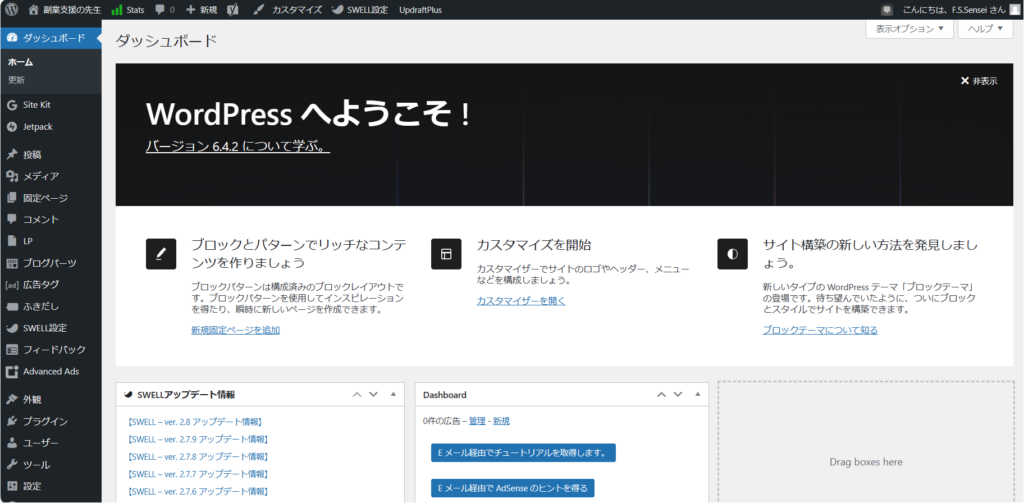
まず最初に、Wordpressにログインすると、上の図のような画面が現れます。
左端の黒背景のところにブログの詳細を設定していく「メニュー」があり、そこからあなたのブログを細かく変更していきます。
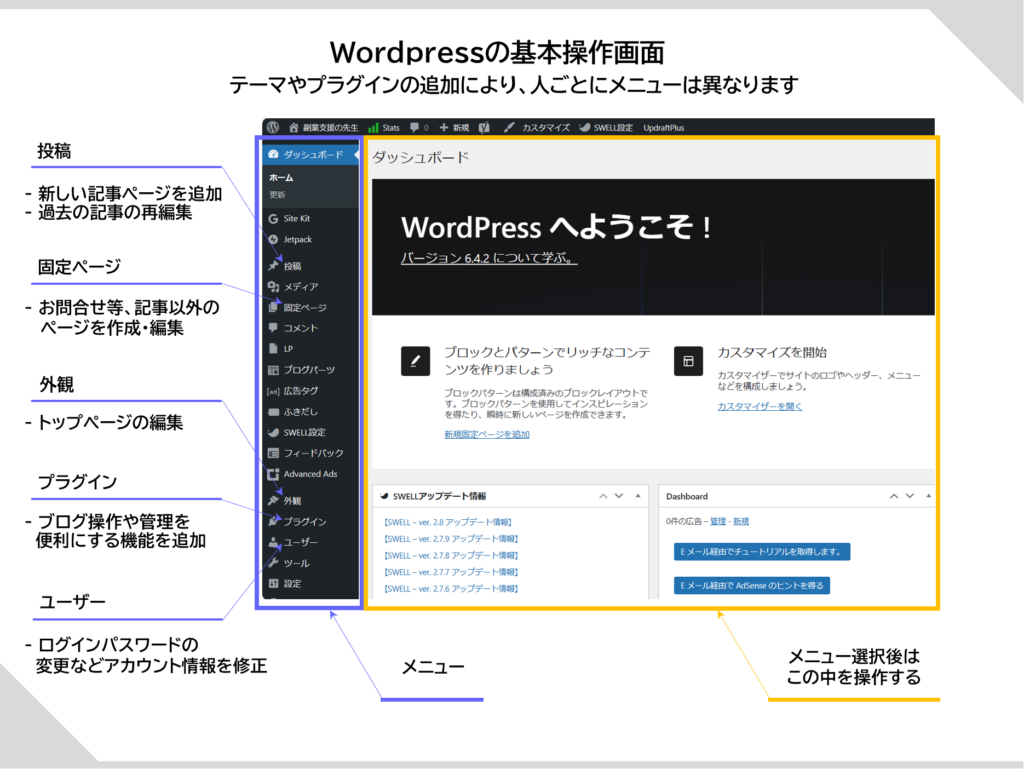
もう少しこの画面を大まかに説明した図が、以下のようになります。WordPressで使う主なメニュー項目を表していますが、それぞれの項目についてこれ以降で解説していきます。

なお、図にも書いていますがこのメニュー項目というのは、使用するWordpressのテーマやプラグインの種類によって、人それぞれ若干異なっていきます。カスタマイズされていくと言うとわかりやすいかと思います。
そのため、あなたが使っているWordpressの画面と、先生の使っているWordpressの画面(上の図)は、違うかもしれませんが、問題ありません。この記事で紹介するのは、皆さんと共通の部分のメニュー項目となります。
外観
まずは、主にブログ全体の見栄えやトップページの見栄えを変えるところが「外観」です。一部、記事の見栄えも変えることができます。
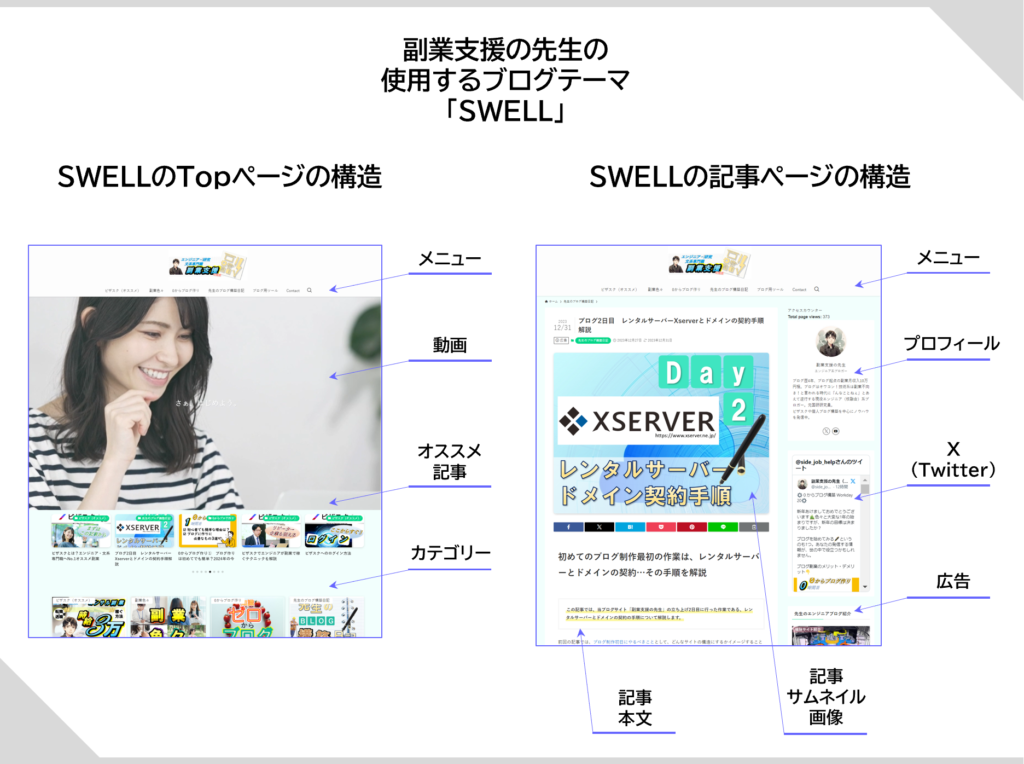
以下に、当サイト「副業支援の先生」ブログの構成をTopページと記事ページのそれぞれで紹介しています。
ブログの見栄えを変えるというのは、以下の図を例にすると、ブログに次のような変更を加えることを言います。
- ブログの背景色を変える
- Topページに動画を配置するかしないか、オススメ記事を配置するかなど、ブログ内の配置や構造を変更する
- 文字の大きさや色などのデザインを変更する
こういったことを含めた様々なことを、「外観」から変更します。(外観➤カスタマイズと進みます)

なお、何をどこまで変更できるかは、ブログのテーマにも依ります。先生の場合は、上の図にも書いてあるとおりSWELL(有料)というテーマを使っていますが、もし別のテーマを使っていれば、変更できるところが変わるというわけです。
その「ブログのテーマ」の変更も、この「外観」のところから変更できます。


投稿
「投稿」は、新しい記事を追加したり、過去に執筆した記事を再度編集するところです。
このメニュー項目をタップ(クリック)すると、過去の作成記事の一覧が表示されます。そこから、新しい記事を新規投稿するか、再度編集したい記事を選択して、編集に進みます。
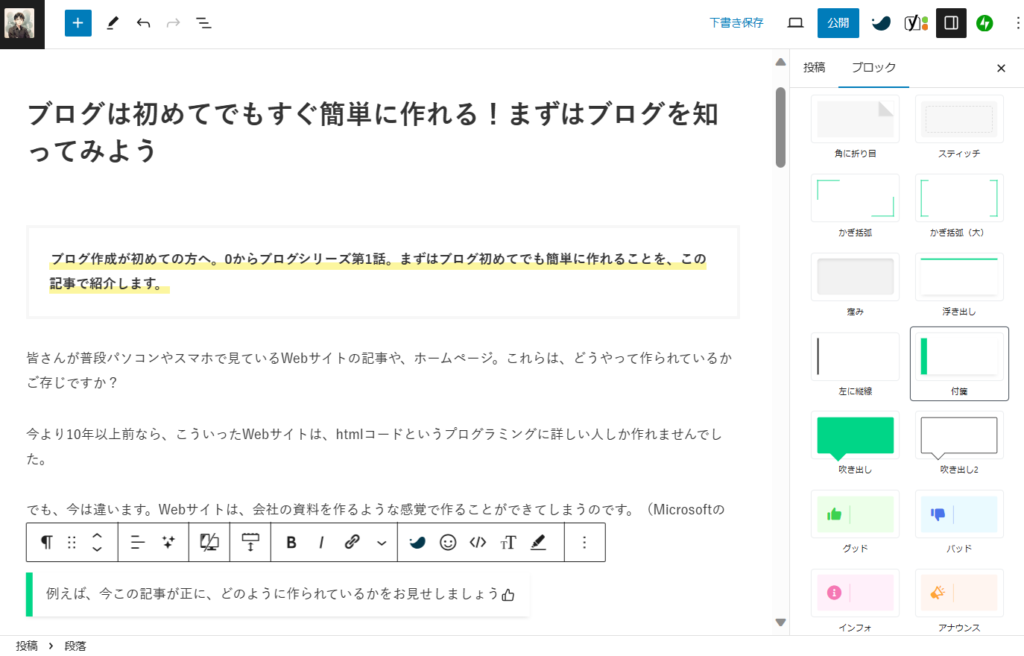
記事の編集に進むと、以下のような画面が現れます。投稿記事の編集画面の使い方については、また別の記事で紹介します。

なお、WordPressを始めた最初のときには、すでに「Hello World」という記事が、初期設定で入っています。この記事は投稿の一例のようなものなので、削除・編集しても問題ありません。
固定ページ
メニュー項目の「固定ページ」でできることは、「投稿」でできることとほとんど変わりません。
ですが、例えばお問合せページや、あなたのプロフィール紹介ページといった、変更する機会が少なかったり、長期間残しておくページを作るときは、固定ページから作ると便利です。他の一般記事と間違えて編集や削除することがなくなるからです。
プラグイン
「プラグイン」は、Wordpressブログのアプリのようなものです。
好きなプラグインを選んでインストールすることで、あなたのブログに新しい機能が追加されます。それによって、あなたのブログでできることが増えるのです。
例えば、
- ブログデータのバックアップを取れるようにするプラグイン
- ブログを見に来てくれた人を数えるプラグイン
- ブログの読み込み速度を上げるプラグイン
など。この他にも数多くのプラグインをインストールできます。
その中には、無料のものも有料のものも、そして会社が作ったものから個人が作るものまで、様々です。
ただし、だからといって、何でもいいからプラグインをたくさんインストールすればいいというわけではありません。スマホのアプリと同じ様に、Wordpressのプラグインにはリスクもあります。
リスクの例としては、あなたのブログが表示されるのが遅くなることがあります。また、質の悪いプラグインは、あなたのWebサイトでバグを起こしたりします。
先生がオススメする最低限必要なプラグインについては、別の記事で解説したいと思います。

ユーザー
「ユーザー」では、あなたのWordpressアカウント情報を変更します。具体的には、次のようなことを変えることができます。
- WordPressログインのためのパスワードの変更
- WordPress基本操作画面の配色の変更
- あなたが記事を投稿するときの表示名、つまり投稿者名(ペンネームのようなもの)
- ブログに関する情報を通知するあなたのメールアドレス
他にも、「ユーザー」では、ブログに直接的な変更を加えるわけではなく、Wordpressやブログの管理に関することを変更します。
まとめ
この記事では、Wordpressで主に使うメニュー項目である、外観・投稿・固定ページ・プラグイン・ユーザーについて概説しました。
ユーザー以外の項目は、どれも頻繁に使います。特に、Wordpressを使い始めの時に、「外観(ブログテーマ)」と「プラグイン」をしっかり設定して、あなたのブログの形をある程度固めた方が、後が楽になります。
外観・投稿・固定ページ・プラグインについては、また別の記事で使い方を紹介します。
次の作業では、WordPressのブログテーマを設定します。








コメント