WordPressの「カスタマイズ」であなたのブログをカッコよく変えよう
この記事では、WordPressの「カスタマイズ」設定から、あなたのブログの見栄えをカッコよく変える手順について解説します。(WordPressを初めて使う超初心者の方向けの解説です。)
- WordPressの「カスタマイズ」の使い方
前回の記事では、WordPressのブログテーマの設定手順について解説しました。

今回は、このWordPressメニューの「カスタマイズ」から、ブログの見栄えをさらにカッコよくしていく手順について解説していきます。
WordPressの「外観」メニュー

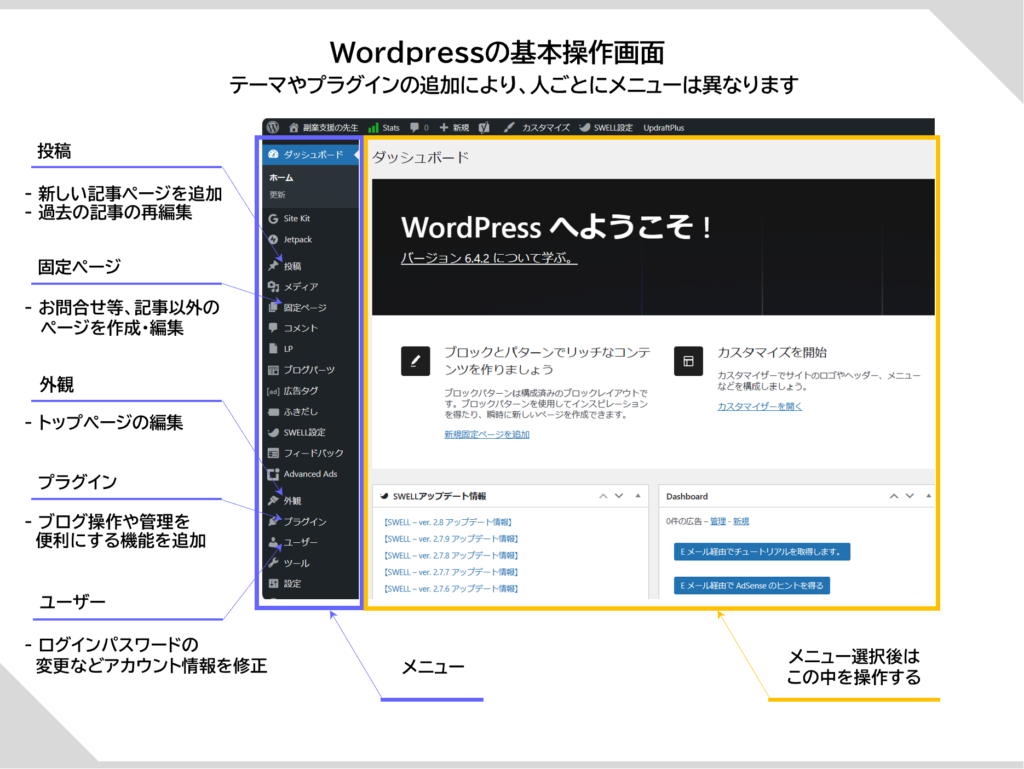
まずは、Wordpressにログインしてください。ログインしたあとの基本操作画面は上の図のようになっています。(基本操作画面は、使っているWordPressテーマやプラグインによって人それぞれ若干違ってきます。)
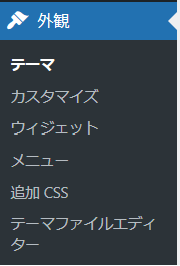
この中で、「外観」をクリックしてみると、以下のようなサブメニューが現れます。

前回は、テーマについて解説しました。前回の記事に従えば、既にあなたのブログにはテーマがインストールされているかと思います。
そして、この記事で解説するのは、外観サブメニューの1つ「カスタマイズ」です。
この「カスタマイズ」を使って、ブログの見栄えをさらにあなた好みに、カッコよくしていくことができます。その方法を、この記事で解説します。
WordPressの「カスタマイズ」
「カスタマイズ」の外観サブメニューでは、主にブログのトップページの構造を変更します。
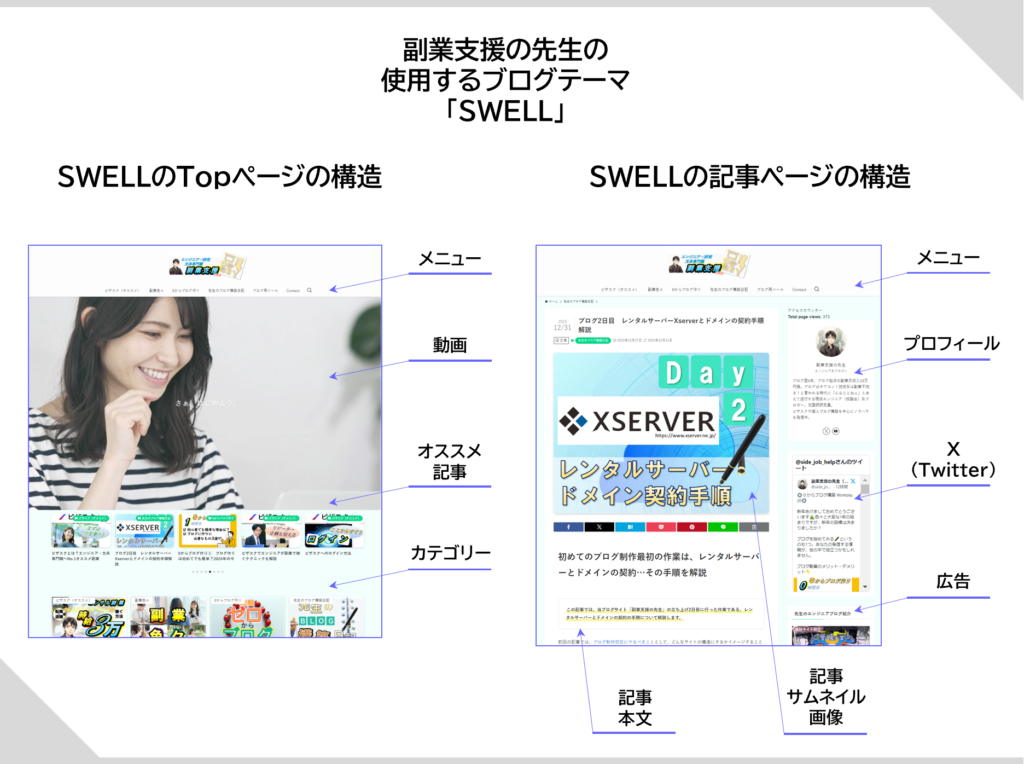
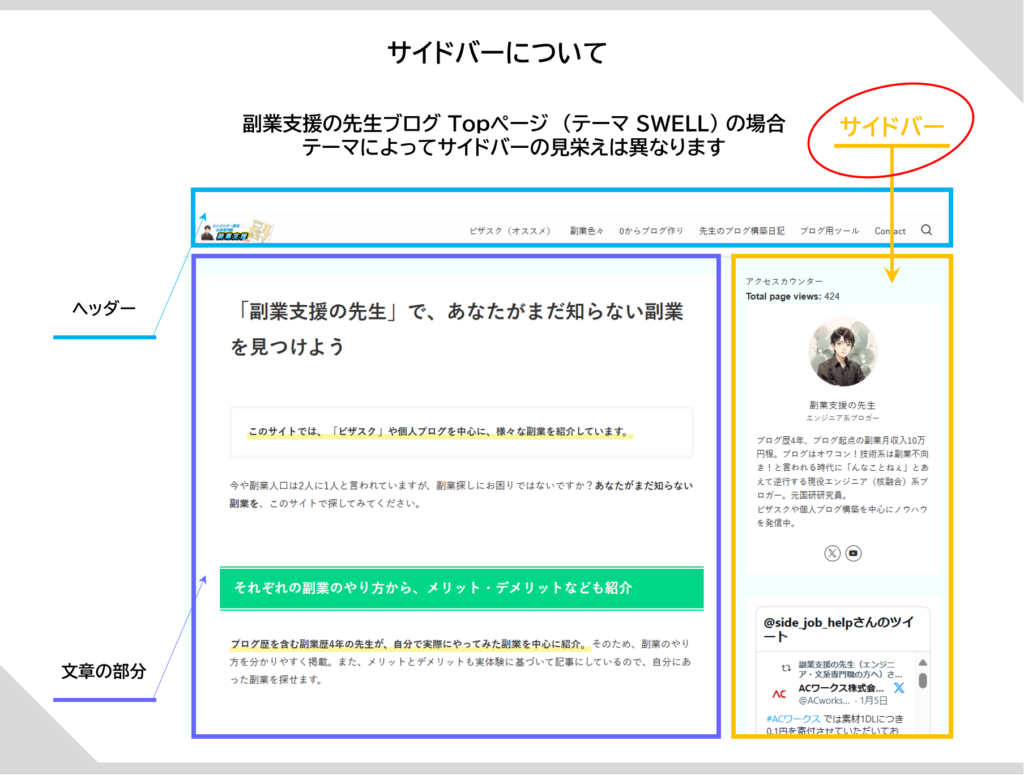
例えば「副業支援の先生」ブログの場合、トップページは以下の図の左側のような構造です。(なお、先生はSWELLという有料テーマを使っています。構造は、テーマによって全然変わってきます。)
以下の図のように、副業支援の先生ブログのトップページの構造は、一番上にメニューが配置され、その下に短尺動画を設定し、その下にオススメ記事を、さらにその下に記事のカテゴリーを配置というようになっています。

WordPressブログの構造は、「テーマ」の選択によってある程度決まる
この「副業支援の先生ブログ」の構成・構造を大きく変えることはSWELLテーマでは難しいです。他のテーマでも、そのテーマ特有のある程度決まった順序や構造があるので、それを抜本的に変えるのは難しいでしょう。例えば、SWELLならトップページに動画を差し込むことができますが、他のテーマではそれができなかったりします。
一方で、ある程度順序や構造がテーマごとに決まっているので、ブログ全体の構造を1から考える必要がないというメリットがあります。
もし、あなたがテーマに関係なくブログ・Webサイトを自由に作りたいのであれば、プログラミングの勉強をする必要があります。WordPressのテーマ選択や、これから説明する「カスタマイズ」は、プログラミングの知識がなくてもブログの見栄えをカッコよくする手段なのです。
「カスタマイズ」メニュー項目でできることは何か
では、「カスタマイズ」のメニュー項目でできることは何かというと、一例としては次のようなことです。
- トップページに配置するメニューや画像等の表示の有・無を変える
- ブログ全体の配色を変える
- ブログ全体の上部(ヘッダー)・下部(フッター)・サイド(サイドバー)に表示するものの変更
なお、繰り返しの注意になりますが、ブログの構造はテーマによって変わります。そのため、「カスタマイズ」で変更できることも、テーマごとに異なります。
もし、あなたがカスタマイズによって変更できることに物足りなさを感じたら、他のテーマに変更して試してみましょう。
WordPressの「カスタマイズ」の使い方

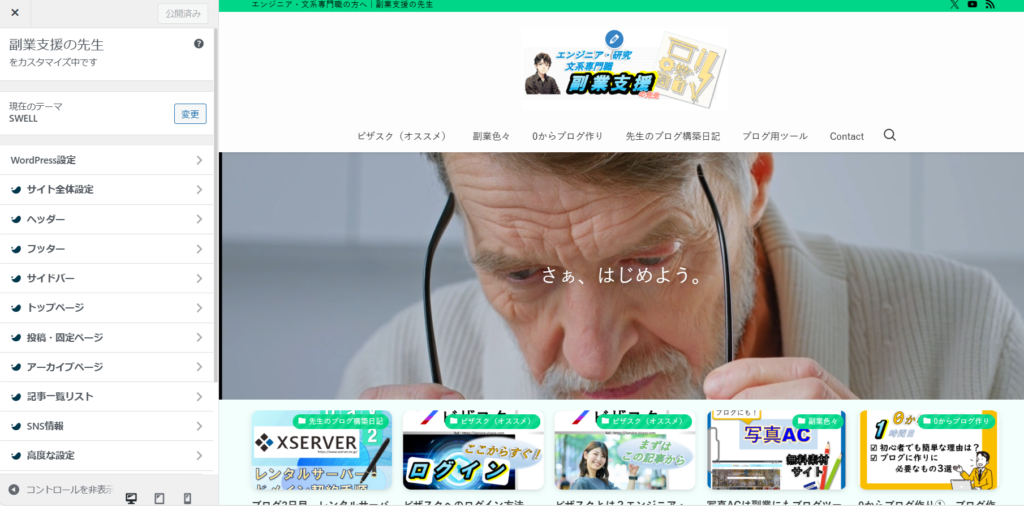
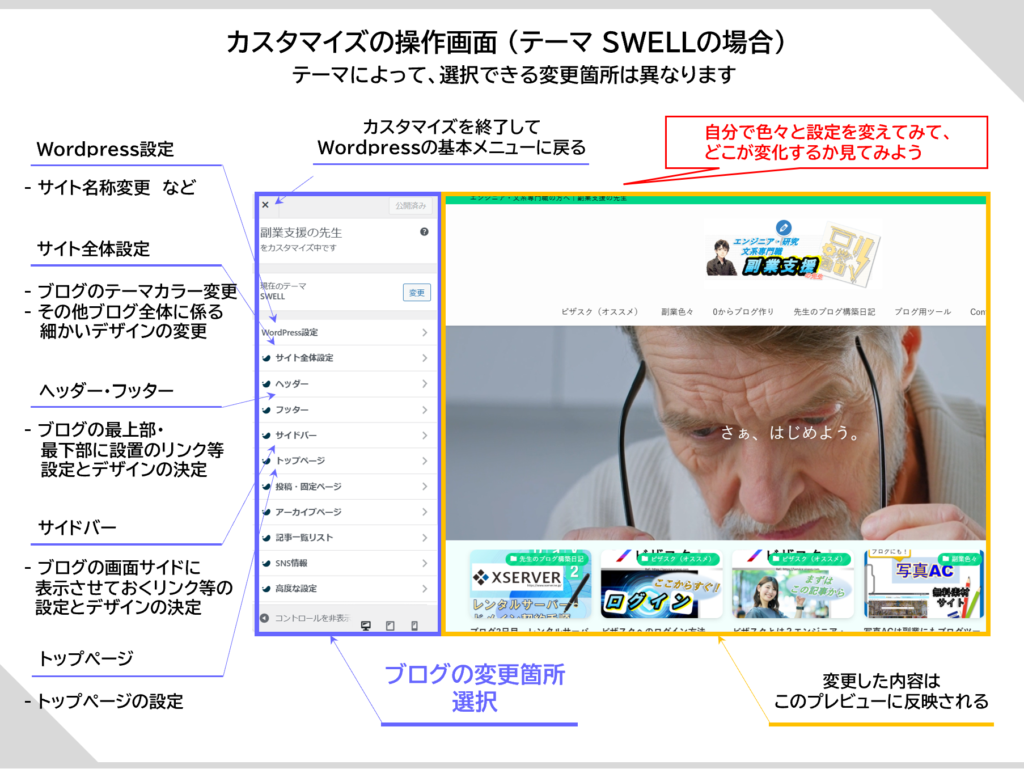
早速、WordPressの基本操作メニューから「カスタマイズ」をクリックしましょう。すると、上の図のような画面に切り替わります。
上の図は、「副業支援の先生」ブログのカスタマイズ画面です。画面左側に、ブログの構造で変更できる項目が表示されています。具体的には、

この画面左側の項目は、テーマごとにかなり違っています。SWELLというテーマでは、上の図のようなことが「カスタマイズ」で細かに変更できるということになります。
ここから先では、上の図を一例として、どのようなことを編集できるかを解説します。
WordPress設定

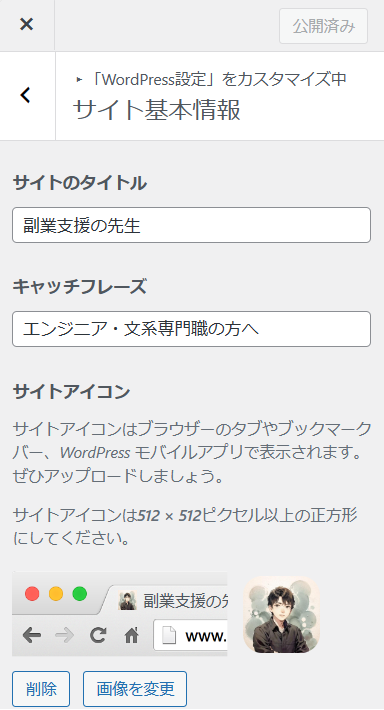
カスタマイズのWordPress設定では、上の図のようなことを変更できます。(テーマがSWELLの場合の例。)
サイトタイトルは、文字通りあなたのブログの名称です。キャッチフレーズは、あたなのブログのサブタイトルです。こういったところで付ける名称は、あなたのブログが充実してきたら、Googleなどの検索結果で表示される可能性があります。そのため、あなたのブログの認知度を上げるためにも
また、あなたのブログのアイコンもここで設定できます。正方形の画像をアップロードするだけですが、画像は何か別のところで作成しておく必要があります。
サイト全体設定

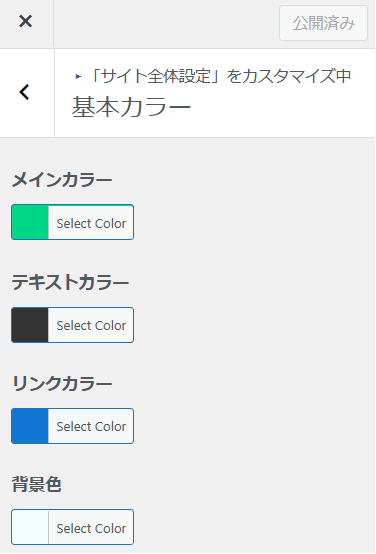
「サイト全体設定」では、ブログの配色を決めたり、その他の細かいサイトデザインを自分好みに変更します。(SEWLLというテーマの場合。)
ヘッダー・フッター設定

ヘッダー・フッターとは、あなたのブログページの最上部および最下部のことです。ここに、どういうものを表示するか、そのデザインをどうするかを決めます。
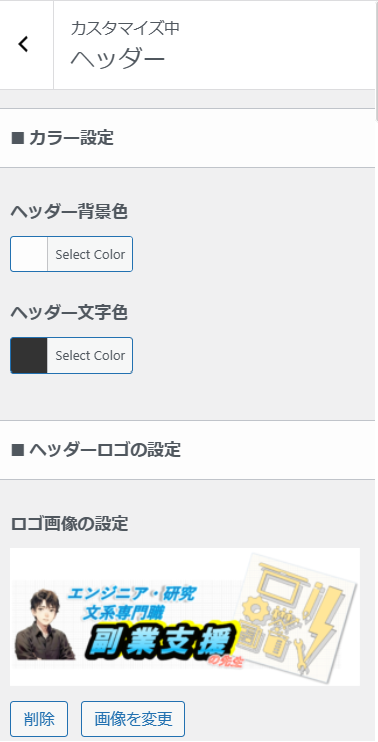
例えば、上の図は「副業支援の先生」ブログ(テーマ:SWELL)のヘッダー設定画面の一部です。
ここでロゴ画像を設定しているので、先生のブログではロゴ画像が最上部(:ヘッダー部)に現れるわけです。
サイドバー設定

サイドバーとは、ブログの右端あるいは左端に現れるエリアのことです。上の図は、当サイトトップページの構成例で、サイドバーは右側のオレンジの部分です。
このサイドバーを表示するかどうかを「カスタマイズ」のサイドバーから変更できます。
なお、サイドバーの中で具体的に何を表示するかは、「ウィジェット」で設定することが多いです。(テーマにもよりますが。)
「ウィジェット」とは、「外観」のワードプレスサブメニューの中にある1つです。これについては、また別の記事で使い方を紹介したいと思います。
トップページ設定

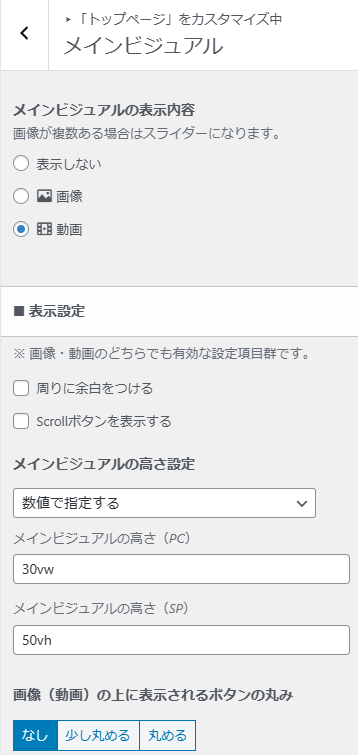
トップページの設定は、WordPressのテーマごとにかなり違ってきます。上の図は、副業支援の先生ブログのトップページ設定の一部です。
トップページの何をどのように変更できるかというのは、テーマをインストールして適用(有効化)した後、この「カスタマイズ」で確認しないと分かりません。
そのため、気になるブログテーマを見つけたときは、まずは一度インストール。そして、「カスタマイズ」で何をどのように変更できるかまで確認してみましょう。
WordPressのカスタマイズ まとめ
この記事では、WordPressの「カスタマイズ」の使い方について解説しました。
先述のように、カスタマイズで変更できることはブログテーマ毎にかなり異なります。そのため、自分好みのブログテーマを見つけたときは、まずはインストールして「カスタマイズ」設定までチェックしましょう。









コメント